【解决】AJAX前进后退按钮失效,及刷新问题的解决方案
如诸位所知,我们在项目中开发中,会经常用到AJAX异步加载技术,会碰到一个很头疼的问题:浏览器的前进后退按钮失效了,每次页面刷新后都会回到初始页面。

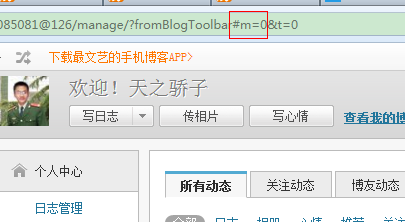
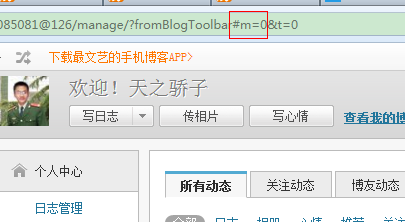
话说是在逛网易博客的时候找到的一个切入点,网易博客同样使用的AJAX进行面板切换的,但页面刷新后并不会回到初始页面,研究它的URL发现
/manage/?fromBlogToolbar#m=0&t=0 ,每次点击切换面板的时候,URL上都会有锚点发生变化(#m=0,#m=1,#m=2...),于是就想,难道锚点能记录当前页面的状态?
自己尝试后发现并不是如此。于是猜测应该是用JS获取了锚点信息再进行了处理。得到了第一个解决思路:
如上方案,成功解决了一个问题:页面刷新时回到初始化的问题。因为每次刷新的时候URL锚点还在,每次都会被如上方法解析到。
,我们可以根据锚点的变化来触发相应事件。于是得到另一个解决思路:
这样每次地址栏锚点值变化时就会触发相应事件。
如此由AJAX引起的刷新和前进后退按钮的问题就都解决了。
百度上会告诉你各种原因、理论,提到解决方案的时候却都不知所云。
先说说自己解决问题的思考过程,如果看不耐烦的话,可以直接跳到最后的最终解决方案上去~~

话说是在逛网易博客的时候找到的一个切入点,网易博客同样使用的AJAX进行面板切换的,但页面刷新后并不会回到初始页面,研究它的URL发现
/manage/?fromBlogToolbar#m=0&t=0 ,每次点击切换面板的时候,URL上都会有锚点发生变化(#m=0,#m=1,#m=2...),于是就想,难道锚点能记录当前页面的状态?
自己尝试后发现并不是如此。于是猜测应该是用JS获取了锚点信息再进行了处理。得到了第一个解决思路:
<!-- HTML结构 -->
<li><a href="#1">选项卡1</a></li>
<li><a href="#2">选项卡2</a></li>
<li><a href="#3">选项卡3</a></li>
<script type="text/javascript">
var m=window.location.hash.split('#');
m=m[1]?m[1].split('=')[1]:0;//获取到锚点的参数值
if(m){
$.post(App_path,{type:type},function(){//将锚点参数提交到后台处理,返回所需信息
//do some thing here
})
}
</script>如上方案,成功解决了一个问题:页面刷新时回到初始化的问题。因为每次刷新的时候URL锚点还在,每次都会被如上方法解析到。
但浏览器的前进后退按钮功能仍旧无效,虽然地址栏的URL#锚点值在变化,但没有触发上述动作。所以,我们还得想办法获得地址栏URL变化时,浏览器所触发的JS事件,以便绑定相应动作。
高版本浏览器有onhashchange事件,低版本浏览器可以用Jquery的hashchange插件。这就解决了对前进后退按钮事件的监听问题了。每次URL变化时都会触发hashchange事件
,我们可以根据锚点的变化来触发相应事件。于是得到另一个解决思路:
function hashChange(){
var m=window.location.hash.split('#');
m=m[1]?m[1].split('=')[1]:0;//获取到锚点的参数值
if(m){
$.post(App_path,{type:type},function(){//将锚点参数提交到后台处理,返回所需信息
//do some thing here
})
}
}
$(window).hashchange(function(){
hashChange();
})这样每次地址栏锚点值变化时就会触发相应事件。
如此由AJAX引起的刷新和前进后退按钮的问题就都解决了。
【参考】:
http://www.open-lib.com/Lib/1278.jsp
http://www.dewen.org/q/1284
http://www.dewen.org/q/341/%E6%B1%82Javascript%E7%9B%91%E5%90%AC%E6%B5%8F%E8%A7%88%E5%99%A8%E5%89%8D%E8%BF%9B%E5%90%8E%E9%80%80%E9%94%AE%E6%94%B9%E5%8F%98url+hash%E7%9A%84%E6%96%B9%E6%B3%95%EF%BC%9F
http://www.cnblogs.com/hust/archive/2011/07/09/2101554.html
阅读本文后,您的心情是:
恶心
愤怒
强赞
感动
路过
无聊
雷囧
关注




