【读书笔记】“Javascript编程精解”之“正则表达式”

第⑧章正则表达式
在前面几个章节中,我们都不得不在字符串值中寻找一些模式。第3章中,我们通过编写能够找到日期中各个数字的准确位置的代码,从字符串里提取了日期值;第5章中,我们看到了一些特别不美观的代码,这些代码用于在字符串里查找特定类型的字符,例如,在HTML输出的时候必须要转义的字符。

第⑧章正则表达式
在前面几个章节中,我们都不得不在字符串值中寻找一些模式。第3章中,我们通过编写能够找到日期中各个数字的准确位置的代码,从字符串里提取了日期值;第5章中,我们看到了一些特别不美观的代码,这些代码用于在字符串里查找特定类型的字符,例如,在HTML输出的时候必须要转义的字符。

应该说,两者最大的区别在于盒模型的解释上面。先贴一段介绍文字:
在strict mode中 :
width是元素的内容宽度 ,也就是说,元素真正的宽度 = margin-left + border-left-width + padding-left + width + padding-right + border-right-width + margin-right;
在quirks mode中 :
wi...

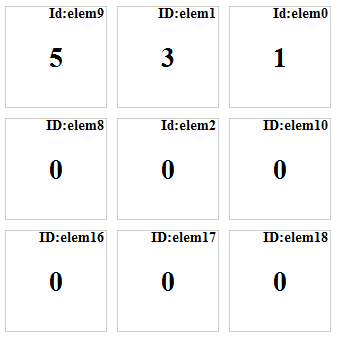
题目如下:
页面有N个BOX(每个BOX都有各自ID),初始时点击量count都为0,点击后,页面的BOX按照点击量,从大到小重新排序,要求:性能损耗小,浏览器重排和重绘次数最少。
(对于初始时是否给有数据,这个不必纠结,如果没有数据,可遍历DOM获得这个数据[只获取ID即可,count初始都为0])
下面给出自己的答案(当然也肯定有最优解法,正在寻求):
<!DOCTYPE...

书借了一个多月了,看了一遍,笔记还没写,所以还没舍得还。理论较多,但有几章写的还是很有吸引力的。
这里主要介绍第十四章:
第14章 避免展示过多信息
减少选项
减少文字
有趣的干扰
隐藏信息,制造“少”的错觉
迷惑视觉系统,让内容更简约
减少思考时间
减少选项
限制选项的个数能否产生影响?无数研究人员已经发现,用户面临的选项越多,就越不可能采取任何行动。
(一些购物者有6种果酱可选,另一些有24种可选,当选择更少的时候...

DOM存储是一套在Web Applications 1.0 规范中首次引入的与存储相关的特性的总称, 现在已经分离出来,单独发展成为独立的W3C Web存储规范. DOM存储被设计为用来提供一个更大存储量,更安全,更便捷的存储方法,从而可以代替掉将一些不需要让服务器知道的信息存储到cookies里的这种传统方法....

分享的原文如下:
用github也1.年半了,虽然在上面也陆陆续续的建了些工程。但要么就是fork别人的,要么就是自己练习用的。今天终于开了下荤,建了个开源的小项目。但发现写README.md还是需要些技巧。这里记录下来.
针对中文,演示Markdown的各种语法 大标题 =================================== 大标题...



Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持)。