【解决】zepto的tap“点透”问题终极解决方案
zepto点透问题一直是个头疼的问题,此处不具体分析点透产生的原因,仅介绍解决方案。
网上已经有很多解决方案:
方案一:来得很直接github上有个fastclick可以完美解决https://github.com/ftlabs/fastclick
方案二:用touchend代替tap事件并阻止掉touchend的默认行为preventDefault()
方案三:延迟一定的时间(300ms+)来处理事件
...
zepto点透问题一直是个头疼的问题,此处不具体分析点透产生的原因,仅介绍解决方案。
网上已经有很多解决方案:
方案一:来得很直接github上有个fastclick可以完美解决https://github.com/ftlabs/fastclick
方案二:用touchend代替tap事件并阻止掉touchend的默认行为preventDefault()
方案三:延迟一定的时间(300ms+)来处理事件
...


$this->assign('fileContent',$fileC...
//JS
if($("#down-mask").size()==0){
var str=
'<div id="down-mask">'+
'<div id="mask-gif"></div>'+
...

Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持)。

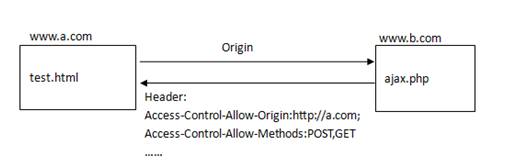
今天在做注册表单时碰到的问题:两个域名下的相同表单都需提交到同台服务器中的数据库存储。
组好数据,AJAX POST提交过去后没有任何数据返回,Firfox的XHR虽然返回200 OK,但POST地址却红色高亮,Chrome直接forbidden了。赶着下班的点弄完,所以用了最简单的跨域方法:JQ的$.getScript方法(原生JS中可以创建Scr...


(设置select高度为40px时在各浏览器中显示效果)
问题描述:
问题描述:
解决方案:
1、首先设置option的display:none的方案肯定是不可行了;