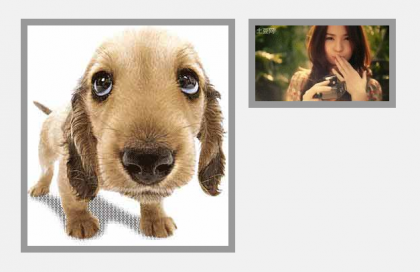
【原创】JQ‘电影播放机’插件
今晚逛博客园时无意中进入到一个人的博客中,发现了这么一个效果,不过他写的功能太受限制,即轮换的图片必须都在一行中。如果我们轮播的图片比较多的话(比如下面我将用到的轮播一百张的图片),集中在一行中,图片宽度也太恐怖了。。。所以用相同的原理重写了一个功能相比较而言更加强大的插件(根据设定的长宽,自动换行轮播)。
(PS:原理,相对定位图片,改变left,top属性;或将图片指定为背景,改变position属性[话说google那个舞蹈的LOGO就是用的这个原理],前者较为简单,后者控制写的繁琐些[火狐不支持background-position-x属性])。
(为保证观看速度,图片都经过强力压缩,想看高清版,请下载附件哦~)
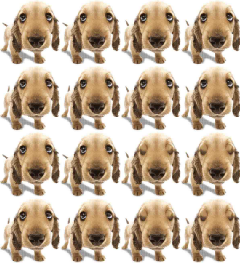
两个例子分别用了两张JPG图片,当然,第二张图片有一百帧,所以看着有点儿恐怖。。
一、下面贴上插件代码:
// JavaScript Document
(function($){
$.fn.jq_movie=function(options){
var defaults={
moviebox:".slide_list",
width:"300",
height:"300",
intertime:"50",
imgurl:"",
setinter:""
};
var opts=$.extend(defaults,options);
return this.each(function(){
var movieBox=$(this);
var play=new Array();
//初始构建插件元素
movieBox.css({width:opts.width+"px",height:opts.height+"px",position:"relative"}).append('<div class="loading_wait">图片加载中...</div><img src="'+opts.imgurl+'"/>');
movieBox.find("img").css("position","relative");
//预载入图片及显示进度条
var img = new Image();
img.src = opts.imgurl;
var imgWith=imgHeight=0;
if(img.complete||img.width) {
movieBox.find(".loading_wait").remove();//alert('该图片已经存在于缓存之中,不会再去重新下载');
}
img.onload=function(){
movieBox.find(".loading_wait").remove();
opts.imgWith=this.width;
opts.imgHeight=this.height;
if(opts.imgWith&&opts.imgHeight){//获取X,Y轴间隔移动次数
opts.wNum=Math.floor(opts.imgWith/opts.width);
opts.hNum=Math.floor(opts.imgHeight/opts.height);
}
opts.i=opts.j=0;
function imgmove(){//控制图片移动函数
imgL=opts.i*opts.width;
imgT=opts.j*opts.height;
movieBox.find("img").css({left:-imgL+"px",top:-imgT+"px"});
opts.i++;
if(opts.i>=opts.wNum){
opts.i=0;
opts.j++;
}else{
opts.j++;
}
if(opts.j>=opts.hNum){
opts.j=0;
}
}
if(typeof opts.setinter!="undefined"){
clearInterval(opts.setinter);//
}
opts.setinter=setInterval(imgmove,opts.intertime);
}
});
}
})(jQuery);
/*
1、各初始化参数已经在注释中指明
2、使用插件时,指定放置影片图片的BOX CLASS即可;
3、为了实现插件重用,实例化后需再指定一次moviebox的class(与2 class相同)
*/
$(function(){
$(".movie_box").jq_movie({
moviebox:".movie_box", //放置影片图片的BOX Class(需与每帧图片大小相同)
width:"300", //box宽度(px)
height:"329", //box高度(px)
intertime:"50", //播放间隔时间(ms)
imgurl:"movie.jpg"//图片地址
});
$(".movie_box2").jq_movie({
moviebox:".movie_box", //放置影片图片的BOX Class(需与每帧图片大小相同)
width:"200", //box宽度(px)
height:"113", //box高度(px)
intertime:"333", //播放间隔时间(ms)
imgurl:"movie1.jpg"//图片地址
});
})
二、HTML结构就很简单了,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ‘电影播放机’插件</title>
<link href="jq_movie.css" rel="stylesheet" type="text/css" />
<script src="jq_movie.js" type="text/javascript"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
</head>
<body>
<div id="content">
<div class="movie_box"></div>
<div class="movie_box2"></div>
</div>
</body>
</html>
【附件下载】:JQ电影播放机插件
【参考】:
css ie6、ie7、ie8中overflow:hidden无效解决办法
jquery动画 -- 4.升级版遮罩效果的图片走廊--带自动运行效果
阅读本文后,您的心情是:
恶心
愤怒
强赞
感动
路过
无聊
雷囧
关注