弹出窗口zDialog的使用
因为没有元素可以显示到Frameset上面去,所以重新定义了,一个index.htm,对其的操作是:Index.htm
附件下载:
zDialog弹出层代码.rar 55.8KB
因为没有元素可以显示到Frameset上面去,所以重新定义了,一个index.htm,对其的操作是:Index.htm
附件下载:
zDialog弹出层代码.rar 55.8KB
一、HTTP请求数的权衡
1、为什么要关心http请求?
当浏览器向Web服务器发出请求时...
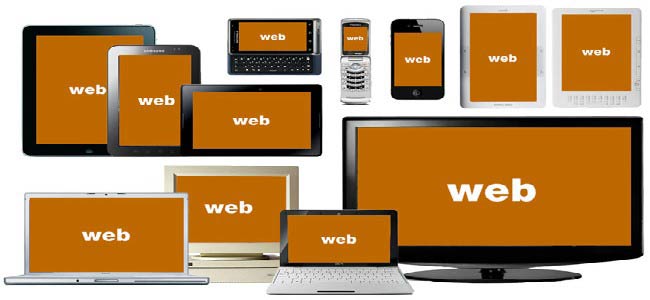
移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大小的设备上呈现同样的网页?

手机的屏幕比较小,宽度通常在 600 像素以下;PC 的屏幕宽度,一般都在 1000 像素以上(目前主流宽度是 1366×768),有的还达到了 2000 像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,...
我们在写一些效果时,经常要用到 jquery 获取当前时间,但是jquery 目前并没有提供直接获取当前时间的 api 或者函数,所以我们还是得用原生的 javascript 时间对象 Date 来获取当前时间,我们给出了代码
functioncurrentTime(){vard = newDate(),str = '';str += d.getFullYear()+'年';str&nb...新版百度空间已于近日改版,改版之后的百度空间与早前相比,显得更为简洁和清爽。无疑,这是一个非常大的进步。但是,可能由于改版所需人力方面的因 素,百度空间仍存在一些问题,最大问题在于,为了力求简洁对空间的操作性、易用性方面做的不够细致和到位,同时,原有空间的一些实用性功能目前并未找到。
诸如:友情链接等。从用户普遍评论来看,在功能方面可能还缺少一个 “自定义模板”。从我个人的使用角度来讲,百度新版...


一度在HTML5标准上合作的标准制定组织 WHATWG 和 W3C 分崩离析了。WHATWG 宣布正在为 HTML 制定一个活的标准(living standard),它将随着新技术的加入而不断进化。而万维网联盟(W3C)则依旧采用传统的方法制定传统的标准,需要耗费许多时间。W3C 的标准被 WHATWG 认为是它的活标准的一个快照(snapshot)。与 W3C 保守迟缓的...
最近,利用 MapGuide 技术开发一个 WebGIS 的应用程序,其中用到了 <iframe> 标签;可是当我调试运行的时候,其 width=100% 生效了,但 height=100% 就无效,无论用 JavaScript 的方式修改还是直接设置其 height 属性为100%,始终只有 200px 左右的高度。折腾了我半天,再经过一番研究,终于找到答案了,结论如下:...
一般的文字截断(适用于内联与块):
.text-overflow {
display:block;/*内联对象需加*/
width:31em;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidd...