【经验】HTML5之Web Storage(本地存储)详解

首先还是得循规蹈矩的介绍一番,后续会翻译一篇Mozilla的技术文章奉上,
介绍文字网上很多,虽千篇一律,但还是有一定指导意义的:
web storage概述:
web storage和cookie的区别:
web storage API:
- HTML5中的Web Storage包括了两种存储方式:sessionStorage和localStorage。
- sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
- 而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别:
- Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
- 除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
- 但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生(来自@otakustay 的纠正)
web storage API:
- 保存数据:localStorage.setItem( key, value ); sessionStorage.setItem( key, value );
- 读取数据:localStorage.getItem( key ); sessionStorage.getItem( key );
- 删除单个数据:localStorage.removeItem( key ); sessionStorage.removeItem( key );
- 删除所有数据:localStorage.clear( ); sessionStorage.clear( );
- 得到某个索引的key:localStorage.key( index ); sessionStorage.key( index );
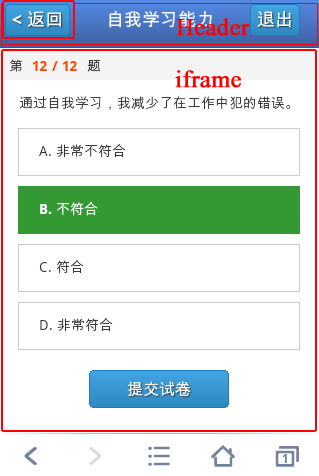
话说是在移动端 问卷列表页跳到答题界面(题目都是在iframe中载入的)碰到的问题:
Header中的返回按钮(onclick="history.go(-1)")在iframe中的锚点经过多次点击后,点击返回按钮竟然无法回到问卷列表页面了(PC端无此问题,移动端需多次点击后才返回),
猜测:在移动端iframe中锚点的变化也会影响iframe的parent的history的变化。

最后还是准备用HTML5的web storage结合cookie实现(Android 2.X不支持web storage,某些低版本浏览器也不支持,所以必须用cookie来兼容)。
解决方案:
//添加/获取 web存储值 名/值/类型(session/local/cookie,可选,为空默认设置cookie)
function webStorage(name,value,type){
type=window.localStorage?(type||"cookie"):"cookie";
if(!value){ //Get name
return sessionStorage.getItem(name)||localStorage.getItem(name)||
unescape((document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"))||"")[2]);
}else{ //Set name
switch(type){
case "session":
sessionStorage.setItem(name,value);
break;
case "local":
localStorage.setItem(name,value);
break;
case "cookie":
Default:
document.cookie = escape(name) + "=" + escape(value) + "; path=/";
break;
}
}
}
调用方法:
webStorage("testvar","testvalue","local");//添加存储变量
alert(webStorage("testvar"));//获取存储的变量值如果要实现及兼容所有浏览器localStorage API中的所有方法(getItem/setItem/removeItem/clear/key),
可以扩展Object对象方法:
if (!window.localStorage) {
window.localStorage = {
getItem: function (sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return null; }
return unescape(document.cookie.replace(new RegExp("(?:^|.*;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=\\s*((?:[^;](?!;))*[^;]?).*"), "$1"));
},
key: function (nKeyId) {
return unescape(document.cookie.replace(/\s*\=(?:.(?!;))*$/, "").split(/\s*\=(?:[^;](?!;))*[^;]?;\s*/)[nKeyId]);
},
setItem: function (sKey, sValue) {
if(!sKey) { return; }
document.cookie = escape(sKey) + "=" + escape(sValue) + "; expires=Tue, 19 Jan 2038 03:14:07 GMT; path=/";
this.length = document.cookie.match(/\=/g).length;
},
length: 0,
removeItem: function (sKey) {
if (!sKey || !this.hasOwnProperty(sKey)) { return; }
document.cookie = escape(sKey) + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
this.length--;
},
hasOwnProperty: function (sKey) {
return (new RegExp("(?:^|;\\s*)" + escape(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=")).test(document.cookie);
}
};
window.localStorage.length = (document.cookie.match(/\=/g) || window.localStorage).length;
}
使用方法:
直接和调用HTML5的web storage API的方法一样。【参考】:
HTMl5的sessionStorage和localStorage
HTML5本地存储之Web Storage篇
Web Storage全解析
DOM Storage guide
ios和安卓一些总结
勾三股四解析HTML5中的Web Storage使用
阅读本文后,您的心情是:
恶心
愤怒
强赞
感动
路过
无聊
雷囧
关注




