【原创】Node.js WIN7环境下的安装与体验

话说耳闻Node.js很久了,前两天简单看了下《Node.js开发指南》这本书,于是准备安装体验一下。
安装就很简单了,下载最新版本的Node.js(node-v0.8.17-x86.msi),其他步骤就不详述了,找到一篇步骤很详细的文章,排下版整理下来。最后主要还是说说安装使用中遇到的问题(小白会碰到的)。
一、安装
我这是写的东西也是非常的简单,如何使用Node.js输出 Hello World.
没错就是hello world.
1、下载Node.js
那开始吧,首先下载Node.js安装包。
Node.js官网地址 http://nodejs.org/

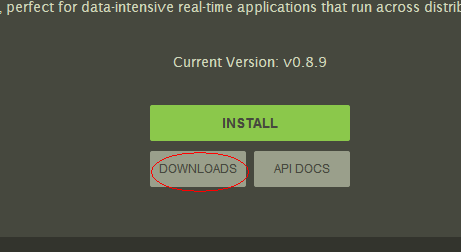
然后选择

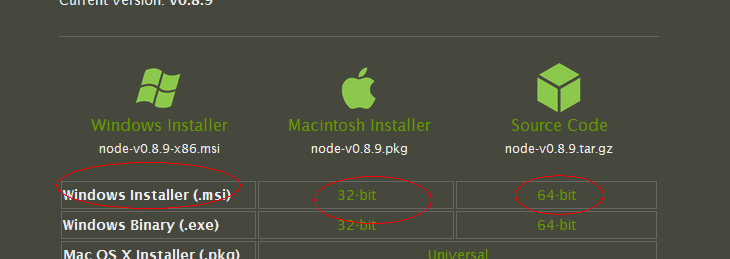
不清楚自己电脑是多少位的, 我的电脑》属性--就可以看到了。
我下载的是Windows Installer(.msi) 32-bit
把这个东西下载下来,![]()
2、安装
安装我就不做解释了,默认的安装地址是C:\Program Files \nodejs
为了方便开发,可以直接把整个nodejs的文件夹复制/剪切 放到你喜欢的盘里面。
我直接把nodejs文件夹剪切到E盘根目录,直接修改了文件夹的名字,命名node

3、初体验
接下来就是写代码了
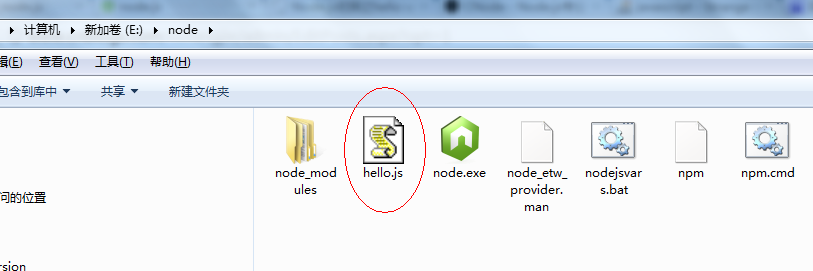
我为了图方便就直接在node下面直接新建了一个hello.js文件

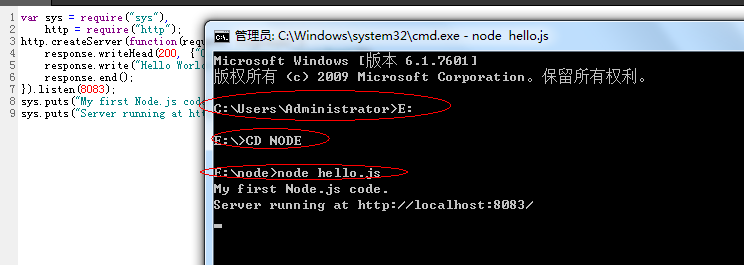
Hello.js里面var sys = require("sys"), (配置“服务器”)
http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8083);
sys.puts("My first Node.js code.");
sys.puts("Server running at http://localhost:8083/"); 其中sys.puts可要可不要,只是个提示。
接下来就是要用一个程序来承载这个Hello.js,
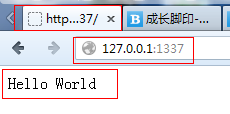
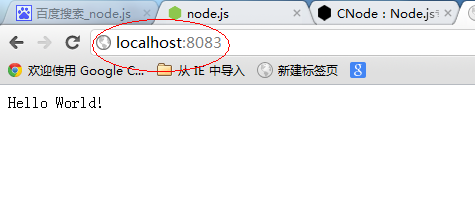
接下来是见证奇迹的时刻,打开网页在地址栏里面输入 http://localhost:8083/
结果如下:

二、(小白)体验中的问题
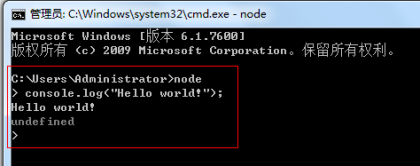
如果你和我一样对于Node.js是个小白,安装好后你便迫不及待的想要试一把了,按照所有教程中说的,运行中输入cmd->node,

然后命令行输出Hello world!看到这两个单词,一种幸福之感油然而生。我们还会在cmd中查看Node.js的版本和帮助等等。但总不能总是命令行输入吧,我们想让它像其他服务器端语言一样能够运行文件。
很多书上都只说,写个hello.js文件,然后用node.js平台运行它就可以了。可是。。。hello.js应该放在哪个目录下呢?
我们先让它和Node.exe放在一起试一下。然后cmd->node hello.js,运行(很多介绍中都这么写的),
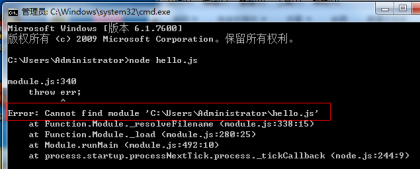
但显示:

Error:Cannot find module 'C:\Users\Administrator\hello.js',
你似乎看出来了,原来运行目录在“'C:\Users\Administrator\”目录下,于是你拷贝一个hello.js在这个目录下重新运行,‘Hello world!’,果真成功了!但如果你想运行Nodejs安装目录下的文件怎么办?
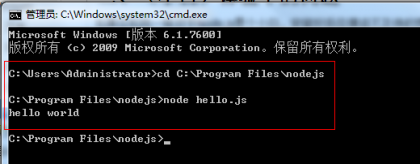
其实,是要指定到安装目录下再运行node hello.js才对,cmd>cd C:\Program Files\nodejs>node hello.js,
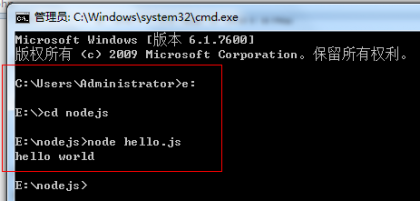
每次都输入这么多定位到安装目录肯定很麻烦呀,所以你可以把nodejs安装目录拷贝到其它盘中(比如我的,E:\nodejs\)
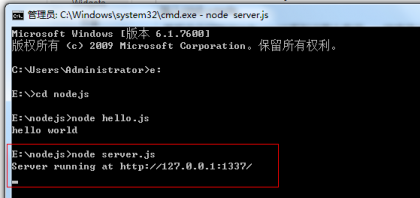
然后输入cmd>E:>cd nodejs>node hello.js就可以了,是不是比上面简介多了!你也可以运行你的server.js文件来本地浏览器访问。
于是,你就可以开始Node.js的学习了。
【参考】http://www.cnblogs.com/xuliangjie/archive/2012/09/25/2703086.html