【解决】Chrome动态插入的gif格式的img节点/背景图片无法显示的解决方案
post by:天之骄子 2013-10-14 18:54

很简单的一个功能,点击Free Download按钮,背景层遮罩,左下角显示一个上下跳的箭头的gif图片。
所以实现起来也方便:
//JS
if($("#down-mask").size()==0){
var str=
'<div id="down-mask">'+
'<div id="mask-gif"></div>'+
'<div id="mask-all"></div>'+
'</div>';
$("body").append(str);
}
//CSS
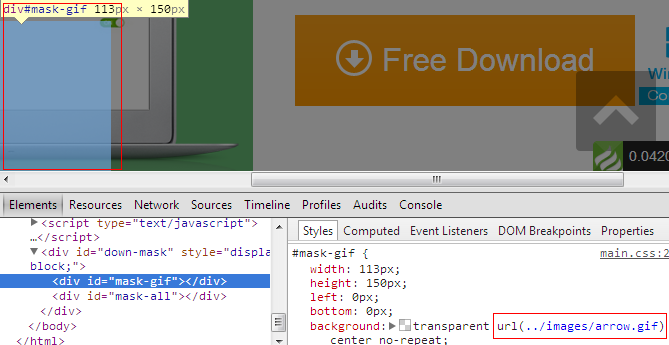
#mask-gif{background:transparent url(../images/arrow.gif) center no-repeat;z-index: 999;}原理即:点击按钮的时候,如果页面中没有遮罩层,则直接把str添加到DOM中,如果有遮罩层的话,显示遮罩层就OK了。在火狐下测试完全正常,在Chrome下,gif背景图片始终显示不出来:

见左下角红色框标记的地方。背景图地址完全正确。但始终无法显示。
也即,Chrome虽然构建了id="mask-gif"这个节点,但并没有加载其背景的gif图片并进行渲染。
如果是$("..").append("<img src='url'>");这样直接插入img节点也是同样情况,并没有对gif图片进行加载。
但经过测试,如果页面缓存中有了这张图片的话,能够正常显示。
说明,chrome对Jq这种字符串插入的gif图片,并不会自动去加载,如果缓存中没有的话,则直接不显示。
所以,解决方案就是,在插入DOM之前,先插入背景的gif图片,使其加载进入缓存。则在遮罩层显示的时候,背景gif图片才能正常的显示出来:
//点击下载遮罩效果
function downloadMask(){
$("body").append('<img id="hide-img-hack" src="/public/images/arrow.gif">');//chrome bug hack
var downBtn=$(".download-btn");
downBtn.die("click").live("click",function(){
if($("#down-mask").size()==0){
var str=
'<div id="down-mask">'+
'<div id="mask-gif"></div>'+
'<div id="mask-all"></div>'+
'</div>';
$("body").append(str);
}
var downMsk=$("#down-mask");
downMsk.show();
downMsk.die("click").live("click",function(){
downMsk.hide();
})
})
}$("body").append('<img id="hide-img-hack" src="/public/images/arrow.gif">');//chrome bug hack
重点在加粗的这句(#hide-img-hack这个hack图片请自行写样式隐藏{display:none;})。
参见CSDN上别人碰到的同样一个问题:
关于动态添加img节点 在chrome里不能显示图片,在IE正常显图片
评论:
发表评论: