【解决】阿拉伯语等右向左排版文字CSS解决方案
post by:天之骄子 2013-10-8 11:44
国际化市场,二十七国文字,其中免不了“反常态”的语种,比如,阿拉伯语,波斯语,希伯来文等,书写和阅读习惯都是从右向左,所以文字排版也要求是从右向左。
总结了一些解决方案,详细如下:
方法一:
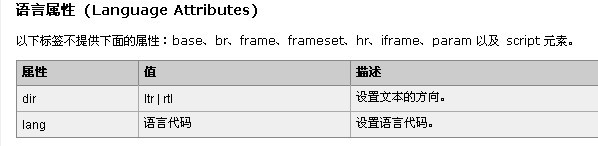
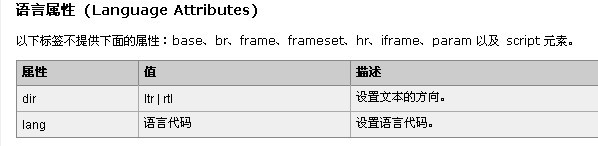
html标签中添加 dir="rtl" 属性
<html DIR=RTL> 改变文档的书写顺序

方法二(css):
html{direction:rtl;unicode-bidi:bidi-override;}
给html添加如上样式就可以了。
方法三(JS):
设置 text-align:right;然后翻转所有字符串。
见德问 js如何实现css 中的direction: rtl效果
不推荐使用此方法,一是容易出错,二是大量JS操作,损耗性能。
总结了一些解决方案,详细如下:
方法一:
html标签中添加 dir="rtl" 属性
<html DIR=RTL> 改变文档的书写顺序

方法二(css):
html{direction:rtl;unicode-bidi:bidi-override;}
给html添加如上样式就可以了。
1. direction:
语法:
direction : ltr | rtl | inherit
取值:
ltr : 默认值。文本从左到右流入
rtl : 文本从右到左流入
inherit : 文本流入方向由继承获得
说明:
用于设置文本流入的方向。
此属性不会影响拉丁文的字母数字字符,它们总是以 ltr 值被呈递。但是此属性会作用于拉丁文的标点符号。
假如您想应用此属性于内联文本,您必须设定 unicode-bidi 属性为 embed 或 bidi-override 。
2. unicode-bidi:
语法:
unicode-bidi : normal | bidi-override | embed
取值:
normal :默认值。对象不打开附加的嵌入层,对于内联要素,隐式重排序跨对象边界进行工作
bidi-override :严格按照 direction 属性的值重排序。忽略隐式双向运算规则
embed :对象打开附加的嵌入层, direction 属性的值指定嵌入层,在对象内部进行隐式重排序
说明:
用于同一个页面里存在从不同方向读进的文本显示。与 direction 属性一起使用。
假如您想应用 direction 属性于内联文本,您必须设定此属性值为 embed 或 bidi-override 。
Unicode 双向运算法则自动翻转嵌入字符顺序依照它们固有的流动方向。例如,英文文档的默认书写方向是左-右,假如其
中包含的部分其他语种的字符其书写方向是右-左,双向运算法则就可以用来代理用户正确的反转其流动方向。
语法:
direction : ltr | rtl | inherit
取值:
ltr : 默认值。文本从左到右流入
rtl : 文本从右到左流入
inherit : 文本流入方向由继承获得
说明:
用于设置文本流入的方向。
此属性不会影响拉丁文的字母数字字符,它们总是以 ltr 值被呈递。但是此属性会作用于拉丁文的标点符号。
假如您想应用此属性于内联文本,您必须设定 unicode-bidi 属性为 embed 或 bidi-override 。
2. unicode-bidi:
语法:
unicode-bidi : normal | bidi-override | embed
取值:
normal :默认值。对象不打开附加的嵌入层,对于内联要素,隐式重排序跨对象边界进行工作
bidi-override :严格按照 direction 属性的值重排序。忽略隐式双向运算规则
embed :对象打开附加的嵌入层, direction 属性的值指定嵌入层,在对象内部进行隐式重排序
说明:
用于同一个页面里存在从不同方向读进的文本显示。与 direction 属性一起使用。
假如您想应用 direction 属性于内联文本,您必须设定此属性值为 embed 或 bidi-override 。
Unicode 双向运算法则自动翻转嵌入字符顺序依照它们固有的流动方向。例如,英文文档的默认书写方向是左-右,假如其
中包含的部分其他语种的字符其书写方向是右-左,双向运算法则就可以用来代理用户正确的反转其流动方向。
方法三(JS):
设置 text-align:right;然后翻转所有字符串。
见德问 js如何实现css 中的direction: rtl效果
不推荐使用此方法,一是容易出错,二是大量JS操作,损耗性能。
参考:迪拜的官方网站www.dm.gov.ae
评论:
发表评论: