
书借了一个多月了,看了一遍,笔记还没写,所以还没舍得还。理论较多,但有几章写的还是很有吸引力的。
这里主要介绍第十四章:
第14章 避免展示过多信息
减少选项
减少文字
有趣的干扰
隐藏信息,制造“少”的错觉
迷惑视觉系统,让内容更简约
减少思考时间
减少选项
限制选项的个数能否产生影响?无数研究人员已经发现,用户面临的选项越多,就越不可能采取任何行动。
(一些购物者有6种果酱可选,另一些有24种可选,当选择更少的时候[只有6种果酱],购买果酱的顾客多出了10倍)
当你对选择进行限制的时候,人们却更倾向于行动、购买,或做任何你想让他们做的事。
在用户界面中如何运用这一原理?

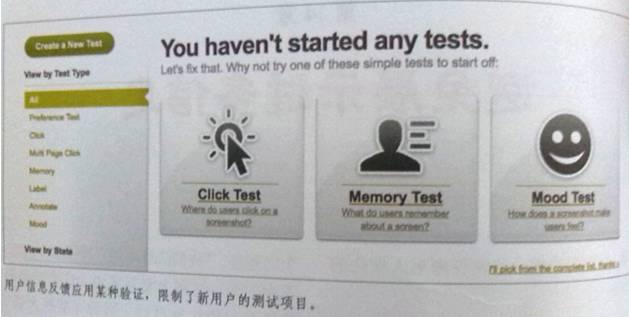
Verify(一个用户信息反馈应用程序),以一种高明的方式对过多的项目进行了处理。
Verify提供了八种不同的收集用户反馈信息的方式。不过,当用户首次登陆网站的时,他们只提供了三种选项:一个点击测试、一个记忆测试、一个心情测试。
但,设计师并没有剥夺用户的选择或控制权。如果想进行其余的五项测试,你仍然可以点击“从完整的列表中挑选测试,谢谢”(I’ll pick from the complete list,thanks)的选项。
对于新用户,挑选出3个最能代表他们服务的项目进行测试。根据心理学,所提供的选项越少,新用户就越倾向于进行测试,如果被浩瀚的测试所惊吓,实际上不会进行任何测试。
减少文字

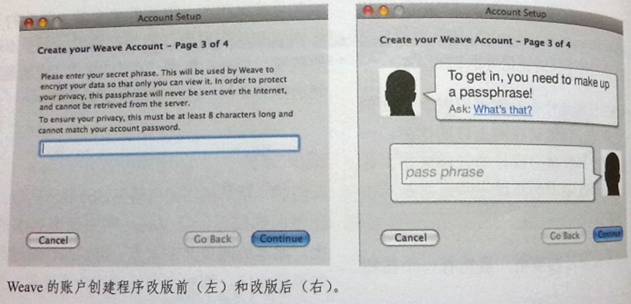
上图是Weave网页新旧版本的对比。
原本的网页文字太多,特别是注册过程中的说明文字。那些文字想表达什么意思?其实就是告诉你,要“设置通行口令”
改版后的网页简化了多少?:用户界面模拟了对话情境。告诉用户,“要登入,你需要设置一个通行口令”(To get in,you need to make up a passphrase),或者,如果你不知道用户口令是什么,你可以点击“通行口令是什么?”(What’s that?)的链接,它便会显示更多文字。
有趣的干扰
你不一定非要通过去除内容来使界面更干净清新。

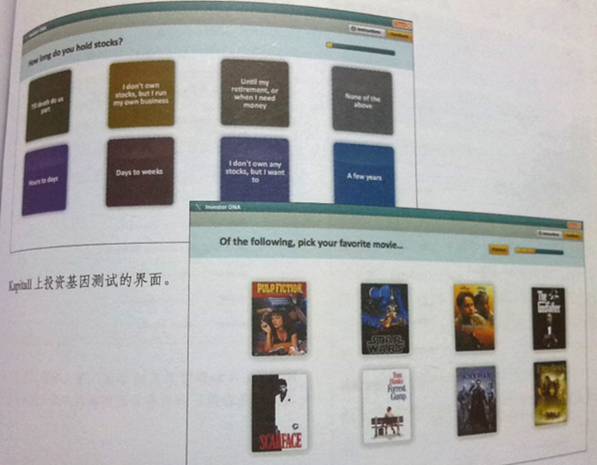
投资网站Kapitall对投资者进行投资基因测试的过程是相当有趣的。为了确定你属于什么类型的投资者(并为你提供合适的投资建议),网站向你提出了一系列的问题,如“你的股票持有期有多长?”,“哪种说法最符合你的投资理念?”…
Kapitall针对的是那些业余投资者,所以将调查过程做成了一个有趣的体验。
首先,他们是如何展现问题的选项? 他们并没有展示8个单选按钮,而是将界面设计得如同报刊亭的杂志摆放。
其次,提问形式?第一个问题相当直接:你的持股期有多长?点击下一页第二个问题是,你最喜欢什么类型的音乐?,再然后问了另一个投资问题,再然后问你喜欢的电影,以此类推,问题在非常直接(且枯燥)的投资问题和非常有趣且私人的问题之间转换。
这到底为什么?
一种解释:网站实际上具有某种非常巧妙的算法,可以根据个人的娱乐偏好来推断人们的性格特点。在这样的前提下,网站通过间接的问题来了解重要的投资信息
另一种(更可能的)推断是,问问题是假,真正目的是让你更投入整个调查过程。真正的投资问题可能只有四个,但通过添加这些“仅供娱乐”的问题,也许真的能令更多人完成表格。无论哪种原因,这是个值得借鉴的案例,也是另一种运用细节的方式,十分具有诱惑力。
隐藏信息,制造“少”的错觉

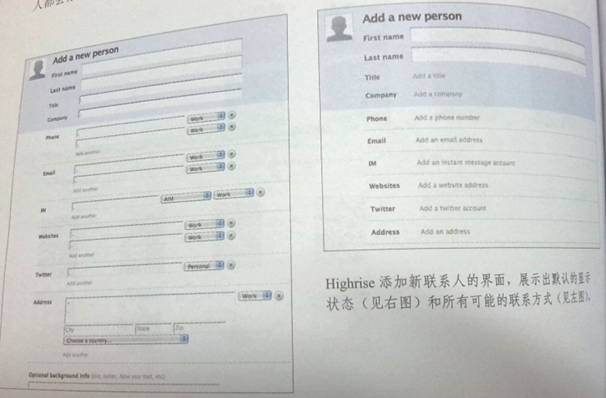
上图是Highrise(37signals开发的一种顾客关系管理工具)添加联系人时的表格。右图是表格现在的样子。
如果要添加一个联系人,基本上只要是地球人,都会添加姓名信息,还有其他信息也可以添上(电话号码、email、微博等等)。
鉴于以上经验,37signals仅显示出用户必须的信息,其他信息都被隐藏起来,只有通过点击才会显示。如,如果你想添加电话号码,就点击“添加电话号码”(Add a phone number),空格就会出现。默认隐藏这些表格区域是一种含蓄的设计方式。通过这种方式,设计师将复杂表格隐藏了起来。界面看起来很简介易用,而且没有缩小人们的选择范围。
这真的有必要吗?
当看到太过冗长的表格时,就想问客户一个问题。“如果没增加一个表格项目就会降低10%的回复率,你会削减哪个内容?”(是的,你算得完全没错,如果有10个表格项目,回复率将是0%),这不是一个算术问题,这是一个重要的问题。太多的时候,我们都需要从反面思考问题:我们应该问用户什么问题?你真的有必要问用户的性别和生日吗?你真的很在乎用户的家乡在哪儿吗?去掉这些不必要的信息,能帮助过于臃肿的表格界面“瘦身”。
迷惑视觉系统,让内容更简约
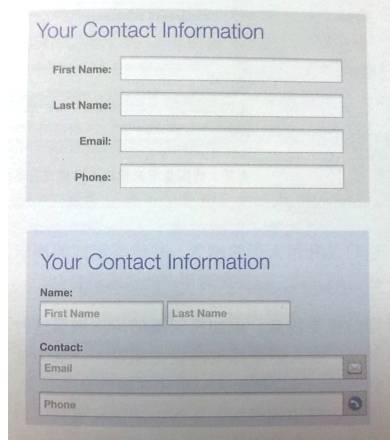
假设你需要填写4个表格项目:名、姓、Email和电话号码。对比下面两种:

在这个例子中,我们将四个问题(上方表格),变为了两个(下方表格),至少看起来是这样的。而内置标签的方式(下方表格)显然更合理:从视觉上将姓和名合二为一,并且将电子邮件和电话号码同归为“联系方式”的标签下,但仍属于独立区域。
实质没有改变,表格仍是四个项目,但视觉上,给人只有两个项目的“错觉”。
减少思考时间
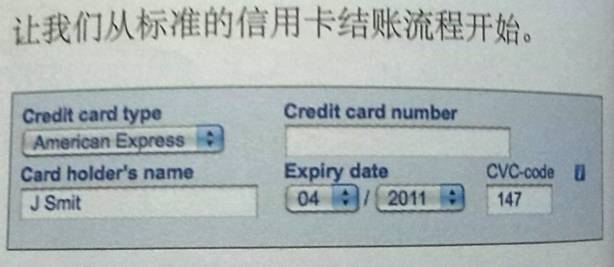
来看一个手机信用卡信息的例子,它向我们演示出,如何利用一双善于发掘细节的眼睛来改善常见的交互方式。

上图是标准的信用卡结账流程。
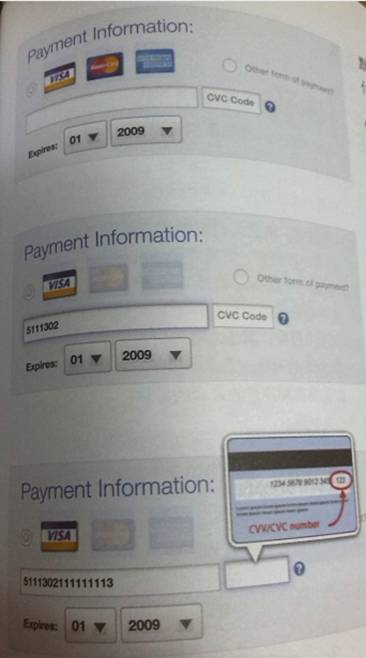
下图是推荐的新版:

默认的是信用卡支付,你也可以选择其他支付方式。
你不用选择信用卡类型。可选的信用卡类型已经形象的展示出来了(通过图标),但是你不用选,因为每种信用卡都对应一种特定编号,我们可以根据输入的前几个数字来识别信用卡类型(当你输入信用卡号码时,你所使用的信用卡图标显示为高亮,其他类型则被淡化,使你从视觉上得到确认)。
对于不知道CVC是什么的用户,点击CVC时就会弹出一个相应的提示框,告诉你CVC是什么。
如果你的网站处于初创阶段,点击率较低,除了要使网页更易于使用外,也要注意这些微小的细节,改变这些细节,也许不会立刻产生效果。但是,如我们所见,当对热门网站进行A/B测试时,正式这些细节带来了重大的影响。
附上别人写的一篇读书笔记:
(蓝色文字为我的个人感想,其它文字出自书中)
序言
一 为什么我们要创造具有吸引力的东西
二 产品的基本进化模式
第一部分
1.神经生物学家antonio damasio对情感的评论:情感并不是一种奢华的享受,它是在进化过程中形成的,是生命调节机制的一种表现,并且对于生物来说是必不可少的。
2.美学通过感官影响人的感觉,而感觉会影响人的判断,从而影响行为和构成记忆。
3.我们的所想不能与所感孤立起来,因为我们总是同时对我们所处的世界进行评估(情感,感受)和解释(认知、判断)的。
4.有吸引力的产品会使得人们工作更出色。基本上,当我们放松的时候,我们的大脑更灵活,并更能为复杂问题找到解决方法。相反,在我们感到沮丧和紧张的时候,大脑的思维就会像位于隧道中的人的视野那样受到限制,仅能看到当前面临的问题。
5.美学通过感官影响我们的感觉和对世界的理解。就这一点而言,美学既关于我们对白天鹅的反映,也关于我们对丑小鸭的反应。美学就是关于那些能引起我们反应的事物,哪怕引起的反应是厌恶。
6.美的三种模式:公认的、文化的、主观的
A. 公认的美与基本的设计美学原则有关。我们的视觉系统趋于在事物中组织信息、寻找模式和建立秩序。
B. 文化的美是指在某个时刻从某种方面我们发现某种文化的迷人之处。
C. 主观的美就是你个人觉得某个对象具有美。
主观美>文化美>公认美
7.我们偏爱最前卫、但仍可接受的美学。如玛雅文明。这种美在我们对全新事物的愉悦感和我们对熟悉事物的安全感间取得了平衡。设计师需要找到创新、新奇性(前卫新潮)、以及典型性(可接受)间的平衡点。
第二部分 玩耍的诱惑
1.人们更喜欢有趣的幽默的设计。一些研究发现:心情好的时候,人们能够排除不重要的信息并发现有用的提示来解决问题,还能够看到事物间更多的联系。从化学角度解释:当我们紧张时,大脑释放去甲肾上腺素。当我们处于积极状态时,大脑释放多巴胺。
2.令人适当惊奇的设计能激发大脑。当人们吃惊的时候,大脑会释放一定剂量的多巴胺,让人获得短暂的快感。
3.产品的惊奇感的表现形式:奖励、惊喜、赠礼。
4.用赠礼的方式打造惊奇感的好处:互惠主义。我们必然会甚至强迫自己偿还所签下的给类债务。当你不计报酬地为比人做了一些事,别人就会觉得有义务报答你。
5.礼物应该具备的特点:个人的、意外的、有意义的、令人愉快的包装
6.令人兴奋的有神秘感的设计是能够使人感觉到快感(高兴、快乐)的。
7.模式识别是人类理解知识的关键,是学习的基本原则。我们的大脑会自发寻找组织和简化信息的方法,而当我们发现了一种模式,我们的大脑会获得短暂的快感。
8.设计师要研究的是:展示什么样的信息,能唤起人们的好奇心并鼓励他们寻找模式。
9.信息差理论:当我们得知信息丢失——当某些事情从已知(或我们认为已知)变为未知的状态——我们就会变得好奇。简言之,我好奇,因为在“我所知道的和我想知道的东西”之间存在空缺。设计师要把这一空缺强烈表现出来,设计出来!(新手导航,新功能上线)
10.我们对知识空缺的感觉描述为被剥夺感最恰当。为了消除被剥夺感,我们想找到丢失的信息。
11.人们喜欢自我表现,寻找各种方式表现自己的个性、感受和想法。(自定义功能)
第三部分 诱惑是一种含蓄的艺术
1.当我们建议人们做某事不起作用的时候,引入一些小的情境细节将带来重大影响。这些细节是对人的行为有重大影响的较小因素,这些因素常见的有:简单而详细的行动步骤;给予默认选项;赋予进度效果;行为拆分。
2.用户面临的选项越多,就越不可能采取任何行动。
3.想让用户对某个东西很珍惜的话,就把这个东西的所有权给用户,或者让用户觉得获得了所有权。一旦我们对物品的所有权受到威胁或被剥夺,这个物品就会显得更有价值。
4.人们在做出决策采取行动前,大脑总在寻找参考标准,这时候设计师给予了什么样的参考标准将直接影响用户的决策和行为。
第四部分 令人心动的游戏
1.游戏是一个由各种规则确立的,玩家在其中参与人为制造的矛盾并产生可计量结果的系统。
2.游戏类别:玩耍和挑战
3.EDWARD DECI:人的内心趋于寻找新奇事物和各种挑战,趋于扩展和锻炼自己的能力,趋于探索和学习。
4.具备游戏特性的活动的核心:适度的挑战,这正是设计师要研究的重点
5.daniel pink:在工作、学校和家庭中是什么激励着人们?分为内在动机和外在动机。外在动机(奖励)对日常的机械化行为可能有用,但不能持续的激励人们。要去激发人们的内在动机。内在动机的三个要素:自主性、支配性、目的性
6.
(玩耍+挑战)+(奖励+目标)=游戏
7.设计师最重要的是要寻找产品核心的挑战,设计出使游戏有趣而吸引人的机制和要素,并用一种有趣的方式来展现。
8. 用户体验等级1:让一个东西用起来容易
设计目标:实现等级1到等级2 的提升
9.三种教学态度:
A.自我激励
B.裹糖衣
C.启迪(人们发现挑战和解决挑战的欲望)
10.mihaly csikszentmihalyi的“flow”:人们完全投入到一项活动中,其它事物都显得不再重要。这种体验本身是如此令人愉快,人们愿意为此付出巨大的代价。
11.创造flow状态的秘诀就是创造一种适度的挑战。如果挑战太难,人们就会放弃;如果太简单,人们又会很快厌烦。(为所有进入产品的用户设计适度的挑战or目标,并帮助他们完成目标)
12.目标和挑战很容易被混淆。目标可以在你学习的过程中辅助你,但只有挑战才能引导你掌握一项技能。
13.所有限制的鼻祖——稀缺性。得不到的才是最好的。人们认为使用受限的事物具有特定的价值。稀缺性鼓励用户参与,提高用户内容的质量。(限制高级功能的使用个数和次数)
14.为什么稀缺性会有效?一说稀缺性是做出最佳选择的捷径;一说与自由有关,如果某个事物很稀缺,短时间内它可能难以得到,那么就会激起人们更加迫切想到得到的欲望。稀缺性本质上是对自由选择的一种威胁。
15.稀缺性的重要表现1:限制时间。限制时间利用了人们对自由的感觉:我们需要一切尽在掌控中。如果现在不采取行动,稍后行动就会失去自由。(只在特定时间段开放特定功能,或设计周期性事件)
16.稀缺性的重要表现2:限制权力。限制次级功能,以推动用户的主要行为。(自定义模板市场里,想要获取别人的模板,必须贡献相应的模板或评论,用自己的劳动换去模板)
17.稀缺性造成的限制,带来的最终效果是,人们被迫做出选择甚至是计算,被迫采取行动。
18.将任何事物与数值联系起来,就可以把它变成一个游戏。
19.反馈实际上是对个人过去行为效果的展示,人们可以从中吸取教训,帮助自己影响未来的表现。(店铺监测就是对店铺运营的反馈)
20.设计游戏的步骤
A. 确定你想鼓励或阻止的用户行为
B. 将所期望的行为模式转变为可被追踪和测定的数据
C. 将这些行为与积分联系起来
D. 将积分转换为一种周期性的得分和其它有用信息(使用行为报告,自己和大众的对比)
E. 以一种有趣的方式来展示这种得分(数据可视化)
F. 创造将数据转化为有用信息的规则
G. 设置挑战(积分制升级)
H. 添加社交暗示(积分排行榜、勋章)
I.
总结:游戏是一个能以某种方式反映用户行为的系统
21.达到某个表现目标的时候给予奖励。奖励=表现目标。设定表现目标其实是缩小选择范围的过程,帮助行动更加趋于具体化
22.目标实现原则:我们离目标越近,完成它的欲望就越强。当人们得知缺少什么的时,就会强迫自己去收集。设计师应该向用户展示一个似乎唾手可得却又永远无法实现的目标。(向用户传达这个理念:“每个功能都会给你带来特别的好处,且各个功能间有联系,只有把每一个功能都使用一遍才能获得最全面的信息”,并为此设计一个“每日功能使用进度”,让用户知道自己还有哪些功能没使用,今日有多少人比你使用了更多的功能,从而获得了更多的益处。每完成一个功能使用就告诉用户,您已经完成了XX目标)
23.卡诺模型(分析用户的基本需求、期望需求、刺激和惊喜需求)
23.FOGG行为网格(p207)
24.BJ FOGG行为模型描述了人的行为必须同时具备三种因素:(p209)
A.一定的动机(最其次)
B.做这件事的能力(其次重要)
C.必须被某物触发(最重要)
总结:在激发人们行为的过程中一定要放置热触发
25.向用户展示一个大众的状态(平均值),用户就会向这个状态靠齐。人类是极度依赖社会的物种,我们习惯于根据其他人的行为来做决定,从众心理。如果大家都在做这件事,某种程度上就证明这件事是安全的。
FROM :怦然心动——情感化交互设计指南》读书笔记