【解决】IE6、7中SELECT标签高度的兼容性修复
post by:天之骄子 2013-4-24 16:09
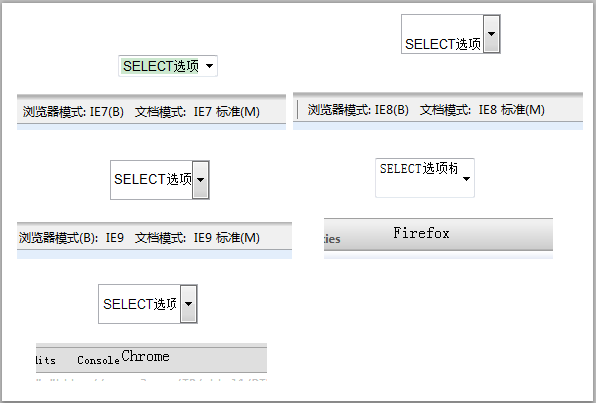
(设置select高度为40px时在各浏览器中显示效果)
问题描述:
‘众所周知’,在IE6、7中用height来设定SELECT标签高度是徒劳和无效的。但在IE高版本及FF,chrome等浏览器中是“支持"的。
”支持“为什么要打引号?即使是在支持height的浏览器中,设定后的显示效果竟然也有很大差异。[注:line-height的设定对select标签在各浏览器中也是无效的]
[注:各版本浏览器对select标签宽度width的设定都是有效和一致的,已经过测试]
”支持“为什么要打引号?即使是在支持height的浏览器中,设定后的显示效果竟然也有很大差异。[注:line-height的设定对select标签在各浏览器中也是无效的]
[注:各版本浏览器对select标签宽度width的设定都是有效和一致的,已经过测试]
解决方案:
话说有一个方案可以”很容易“解决IE67的SELECT高度问题:设置font-size大小能直接影响高度。[这个方案也不知谁想出来的,30px的高度得设置字体为20px大小,你傻呀,这种方案要的有啥用,不仅失美观而且还掉水准]
一、如果不用兼容IE6,7的话,直接设置select的padding值即可解决高度问题。以下是select标签在各浏览器中的默认高度,根据默认高度,设置padding为相应值,以使select达到所需高度。
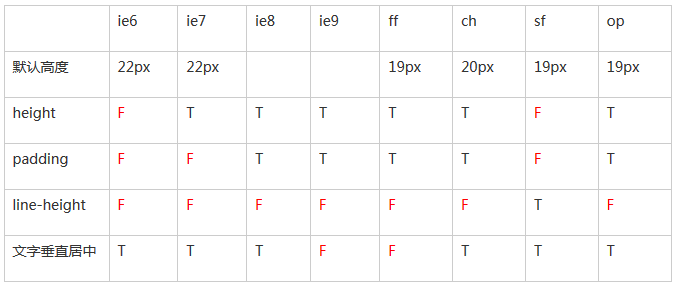
(select默认高度)
二、如果要兼容IE6,7,那就需要使用另一种方案了(select需要被多嵌套两层标签,一层用来遮挡select的默认边框[在IE6、7中设置border:0px也是无效的,高版本可用],另一层用来模拟”高度改变后的“select边框):
<style type="text/css">
.standard_select{ /*边框*/
display:inline-block;
border:solid 1px #E3E9EF;
border-top-color:#ABADB3;
padding:5px; /*调整此处改变select高度*/
}
.select_shelter{ /*遮挡默认边框*/
display:inline-block;
width:100px;
*width:98px;
height:20px;
overflow:hidden;
}
.select_shelter select{
*margin:-2px;
padding:1px;
border:0px;
width:100px; /*select的宽度*/
}
</style>
<span class="standard_select"><!--边框-->
<span class="select_shelter"><!--遮挡默认边框-->
<select>
<option value="papername" selected="selected">SELECT选项标签</option>
<option value="state">选项二</option>
<option value="state">选项三</option>
<option value="state">选项四</option>
<option value="state">选项五</option>
<option value="state">选项六</option>
</select>
</span>
</span>
【参考】:select的最佳预设(reset)
评论:
稻草
2015-07-02 10:43 回复
虽然在ie7下像套了层马甲,但是效果不错,总比字体变大好多了,赞一个
发表评论: