首先我们来下载FreeJs框架。
点此下载 (未更新至带粒子版本)
然后,跟着我一起来做一个小玩意吧~!
由于框架内使用了jQuery的元素选取以及事件绑定相关函数,所以需要引用jQuery的库文件.
我推荐使用jquery-1.7.2版本.
框架内有如下几个文件以及他们的作用.
Language.js 对其他几个文件信息的支持,无须主动调用
MessageBox.js 以消息框的方式向用户提示一条信息,出现错误时会自动调用,可选
BaseType.js 基本类型文件,其中定义了游戏制作需要的几个必要类型,如向量等
Event.js 事件支持,提供了游戏与Html页面互操作的基本函数
Draw2D.js 2D图形支持,提供部分类型的内置绘制以及图片管理与绘制
Draw3D.js 3D图形支持,无法与2D共存,提供画面渲染,基元的定义
Effect2D.js 2D效果,对现有画面进行处理,可提供去色,反转等效果,可选
Particles2D.js 2D粒子效果,提供雨雪及光照效果,独立分支,可选
Audio.js 音频支持,提供了音频的导入与播放的控制,可选
下面,我们先来写一个2D使用的例子.
我们假定FreeJsLib存在于网页文件同目录下且所有文件都存在。
<!DOCTYPE html>
<html>
<head>
<title>2D绘制测试</title>
<script src="FreeJsLib/jquery-1.7.2.min.js"></script>
<script src="FreeJsLib/Language.js"></script>
<script src="FreeJsLib/MessageBox.js"></script>
<script src="FreeJsLib/BaseType.js"></script>
<script src="FreeJsLib/Event.js"></script>
<script src="FreeJsLib/Draw2D.js"></script>
<script src="FreeJsLib/Effect2D.js"></script>
<script src="FreeJsLib/Audio.js"></script>
<script src="Game.js"></script>
<script>
window.onload = function ()
{
Initialize("canvas-Game", LoadContent, Update, Draw, DrawLoading);
}
</script>
</head>
<body>
<canvas id="canvas-Game" width="800px" height="600px"></canvas>
</body>
</html>
我们先从body开始看起.
首先,我们定义了一个Canvas元素,该元素id为canvas-Game.宽为800像素,高为600像素.
请注意一下,Canvas这对标签中是可以写入不支持的情况,但是我们不需要,因为我已经做了处理.
还有Canvas的大小只能使用在标签中写入而非CSS样式表才能够正常使用.
默认大小为宽300像素,高150像素.
然后,我们再来看看head中的东西.
可以看到我们除了指定标题外,剩下的全部都是脚本了.
我这里引用了9个JavaScript文件,其中前4个为支持文件,还有4个是功能文件,最后一个Game.js是游戏本身处理文件,也就是使用FreeJS的人需要写的文件。
还要注意一下,这里我虽然使用了9个文件.
但是其中的Effect2D.js和Audio.js都是可以不用导入的.
这两个文件不是必须使用的文件,而且也做了相应处理.
然后呢,我们设置了,在文档解析完毕之后初始化一下.这里的初始化函数存在于Event.js中.
里面有5个参数,却一不可.
第一个参数为Canvas的id.剩下四个为自定义函数名.
这四个函数的作用从左往右分别是: 加载资源、更新数据、绘制内容、绘制加载中界面。
好,那现在既然Html文件写完了,我们保存一下,假定名称为Test2D.html。
然后我们开始写Game.js文件,呐,我们要做的最终效果是绘制图片、写一段文字以及播放一首会循环的背景音乐。
如下所示:


呐~就这么两个界面,我们要如何去制作呢?
这里我们涉及到了这么几点东西:
窗口属性设置
图片资源加载
音频资源加载与设置以及播放
文字样式创建
计时器的使用
清空画布
绘制图片资源
使用文字样式绘制文字
好,现在我们来写这个Game.js文件吧!~
首先我们要定义2个变量。
//正在加载中提示
var loadingTips = "....";
//资源所在基地址
var url = "http://www.nivkgames.com/BOBRL/"; 恩,第一个呢,是用来保存加载提示后面有几个点点的,这样子进行变化就形成了所谓的动画啦。
那,第二个变量呢,是用来给大家做测试用的资源所在地址,害怕你们一时找不到资源无法进行测试~嘻嘻,我很贴心吧!
恩,那现在我们继续。
/*
加载资源
*/
function LoadContent()
{
//禁止右键菜单
mouse.RightMenu(false);
//设置窗口大小
graphicsManager.SetWindowSize(new Size(800, 600));
//启用自动刷新
graphicsManager.AutoRefresh(true);
//加载资源背景图
picture.Add(new picture.Object("loading", url + "Image/System/Loading.png"));
//加载标题背景图
picture.Add(new picture.Object("title", url + "Image/System/Title.png"));
//添加标题音频
audioManager.Add("title", url + "Audio/GoOn",function()
{
audio.Get("title").Play();
}).Loop();
//添加文字样式
textStyle.Add(new textStyle.Object("Loading", true, Color.White, "63px 宋体", Color.Black, new Point(1, 3), 2));
textStyle.Add(new textStyle.Object("TestFont",false,Color.SkyBlue,"24px 宋体",Color.White,new Point(1,1),2));
//加载中动画计时器
new timer.Object("Loading", function ()
{
//当加载完成后停止计时器
if (!check.Loading())
{
return timer.Get("Loading").Stop();
}
//如果加载进度叠加比4大则为空重新叠加
loadingTips = (loadingTips += ".").length > 4 ? "" : loadingTips;
}, 500).Run();
}
突然看到这么多代码是不是有些晕?~~
没关系,我们来分解他!~
在这一段呢,首先我们定义了一个函数,函数名成为 LoadContent。
是不是在写Html文件的时候我们说过?~没错!
这就是参数之一,它就是专门用来加载资源用的函数。
恩,好的。我们继续看看它里面都有些什么吧!
//禁止右键菜单
mouse.RightMenu(false); 故名思义,他是用来禁用右键的,这样就不会弹出右键菜单了!
如果需要解禁,只需要再次调用此函数,将其中的false改为true即可!
//设置窗口大小
graphicsManager.SetWindowSize(new Size(800, 600)); 刚才我也说过,想要调整Canvas的大小只能用属性定义,但是现在我们使用这句函数,同样可以实现效果!~注意其中的参数为new出的Size对象。是不是感觉和C#有点相似?嘻嘻,因为我就是根据C#来设计的,语法上也稍微趋向于C#语法。
//启用自动刷新
graphicsManager.AutoRefresh(true); 这句话的作用呢?其实大家如果玩过游戏应该都知道FPS吧。
恩,这就是刷新频率了。默认为60帧1秒,在此不建议调整哦。
不过非要调整的话也有办法,比如我想要每秒30帧。
//这句代码只能在启用自动刷新之前使用才有效
graphicsManager.SetFps(30); 恩,很明了,不解释。
//加载资源背景图
picture.Add(new picture.Object("loading", url + "Image/System/Loading.png")); 使用picture对象的Add方法来实现添加,其中添加的是new出的picture.Object对象。
该对象只有2个构造参数。
第一个是标示名称,以后要获取,就要使用该名称。
第二个则是实际的资源地址。
下面的一个相同用法就不再解释了。OK~Pass~
//添加标题音频
audioManager.Add("title", url + "Audio/GoOn",function()
{
audio.Get("title").Play();
}).Loop(); 恩,这句话有点难以理解。
或许我们可以先拆分开来。
//定义一个临时函数
function Temp ()
{
//播放音频
audio.Get("title").Play();
}
//这里有3个参数,分别是:
//标示名称
//真实地址(不需要后缀名)
//回调函数(在加载完成后触发)
audioManager.Add("title", url + "Audio/GoOn", Temp);
//设置循环播放
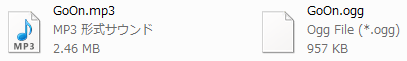
audio.Get("title").Loop(); 上面说的很清楚了,现在我们来看看为什么不需要后缀名。
实际上拥有GoOn文件名的文件有两个。为什么会这样?
大家看一张图就明白了。

浏览器问题,懒得解释……哎……
//添加文字样式
textStyle.Add(new textStyle.Object("Loading", true, Color.White, "63px 宋体", Color.Black, new Point(1, 3), 2)); 这里我们使用textStyle对象的Add函数添加一个new出来的textStyle.Object对象。
该对象的构造参数如下:
标示名称,是否为实心,文字颜色,字体以及大小[可选],阴影颜色[可选],阴影偏移[可选],阴影模糊[可选]。
也就是说实际上这样也可以用。
textStyle.Add(new textStyle.Object("Loading", true, Color.White)); 最后,我们来看看这一段里最恶心的计时器!
//加载中动画计时器
new timer.Object("Loading", function ()
{
//当加载完成后停止计时器
if (!check.Loading())
{
return timer.Get("Loading").Stop();
}
//如果加载进度叠加比4大则为空重新叠加
loadingTips = (loadingTips += ".").length > 4 ? "" : loadingTips;
}, 500).Run();
同样的,对于复杂的东西一律拆分来看。
//要进行循环的函数
function Loop ()
{
//如果资源加载完成则停止计时器以免浪费资源
if(!check.Loading())
{
//其实这里不写return也没有关系
return timer.Get("Loading").Stop();
}
//叠加点点
loadingTips += ".";
//如果点点大于4个则清空提示点重新叠加
if(loadingTips.length > 4)
{
loadingTips = "";
}
}
//创建计时器(由于会被自动加入到系统列表中,所以无需定义变量接收它)
//标示名称
//要循环的函数
//间隔时间
new timer.Object("Loading", Loop, 500);
//运行计时器
timer.Get("Loading").Run();
OK,我们来回顾一下我们都做了些什么。
设置右键菜单无效,更改窗口大小,设置刷新率,使用自动刷新,加载图片,加载音频,设置音频循环,播放音频,添加文字样式,添加与使用计时器。
到这里,加载资源已经完成。
接下来我们要开始绘制加载界面了。
/*
加载中绘制
*/
function DrawLoading()
{
//清空画布
graphicsManager.Clear(Color.SkyBlue);
//如果加载背景下载完成则绘制
if(picture.Contains("loading"))
{
picture.Get("loading").Draw(Point.Zero);
}
//绘制加载文字
text.Draw("正在加载资源" + loadingTips, new Point((Rectangle.Window.Size.Width / 2) - 250, 280), "Loading");
text.Draw(((haveAudioManager ? audioManager.LoadDoneNum : 0) + picture.LoadDoneNum) + "/" + ((haveAudioManager ? audioManager.LoadNum : 0) + picture.LoadNum), new Point((Rectangle.Window.Size.Width / 2) - 80, 340), "Loading");
}
OK,有木有被下面文字绘制给吓到!好吧,我承认自己也被吓到了。
OK我们继续分析。
//清空画布
graphicsManager.Clear(Color.SkyBlue); 看注释就知道是干嘛的了。不过需要注意一些问题。
这个函数中的参数是可选的,如果不设置参数则使用透明。
也就是说,可以透视到下一层的元素中去。
还有,这个Color有一些基础变量,可以在BaseType.js中找到都有些什么。
也可以使用new来创建一个Color对象。Color中有4个参数,分别是Red,Green,Blue和Alpha。
//如果加载背景下载完成则绘制
if(picture.Contains("loading"))
{
picture.Get("loading").Draw(Point.Zero);
} 这一段里,我们首先检测是否已经加载了loading这个标示名称的资源。
因为该资源也是从网络获取,所以需要进行判断。
如果判断结果为true也就是加载过了,则绘制。
图片的绘制有很多种用法,这里我们先讲一种。
由于图片大小与Canvas大小一致,所以只需要在第一个参数中写入Point.Zero也就是0点即可铺满整个Canvas。
注意:Point.Zero是预置变量。
咳咳~DrawLoading函数到此结束~!~
咦!?~你坑爹啊!还有一些没说完呢!!!!
额~~~这个么~~~~这一段是不是太长了?其实下面我们要写得内容和这里有重叠,所以在下一段再将啦~
下面一段我将会把Draw和Update放在一起,因为Update中我们先不放入任何内容。
/*
绘制
参数:
--鼠标位置
*/
function Draw(mouseLocation)
{
//清空画布
graphicsManager.Clear(Color.SkyBlue);
//绘制背景
picture.Get("title").Draw(Point.Zero);
//绘制测试文字
text.Draw("我已经进入了FreeJS的第一扇大门啦!~",new Point(10,50),"TestFont");
}
/*
更新
参数:
--鼠标位置
*/
function Update(mouseLocation)
{
}
好,我们直接从绘制文字开始吧~
//绘制测试文字
text.Draw("我已经进入了FreeJS的第一扇大门啦!~",new Point(10,50),"TestFont"); 我们现在可以直接使用text对象的Draw函数来绘制一段文字了。
我们来看看3个参数分别是什么:
文字内容,要绘制到的位置,如果需要自定义位置请使用new来创建一个Point对象,第三个参数则是文字样式的标示名称。
(更新就不说了,只要做个占位就可以了)。
还有关于这个mouseLocation的参数,是由系统传入的,目前我们用不到,所以等我们能用到的时候再讲。
至此!~感谢您能看到这里,虽然可能是很快的滑落下来的……
咳咳~希望这是给您提供的一个比较全面的框架入门教程。
再次感谢您使用FreeJS以及浏览我们的教程。
下次更新博客我们再见!