【解决】zepto的tap“点透”问题终极解决方案
zepto点透问题一直是个头疼的问题,此处不具体分析点透产生的原因,仅介绍解决方案。
网上已经有很多解决方案:
方案一:来得很直接github上有个fastclick可以完美解决https://github.com/ftlabs/fastclick
方案二:用touchend代替tap事件并阻止掉touchend的默认行为preventDefault()
方案三:延迟一定的时间(300ms+)来处理事件
...
zepto点透问题一直是个头疼的问题,此处不具体分析点透产生的原因,仅介绍解决方案。
网上已经有很多解决方案:
方案一:来得很直接github上有个fastclick可以完美解决https://github.com/ftlabs/fastclick
方案二:用touchend代替tap事件并阻止掉touchend的默认行为preventDefault()
方案三:延迟一定的时间(300ms+)来处理事件
...

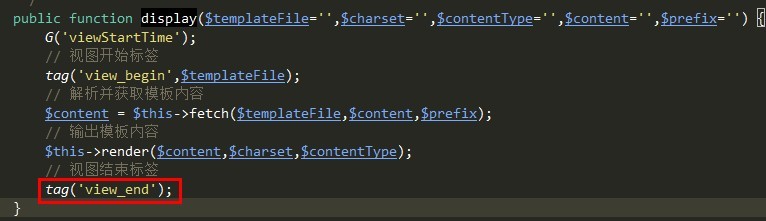
$this->assign('fileContent',$fileC...
在做google统计时碰到的一个问题,用户点击下载时,iframe隐藏打开一个统计页面统计计数。初始化载入时,iframe得有个默认src值(因为考虑到为空会引发一些副作用 SD9019: 插入空白页面 IFRAME 元素时 Chrome Safari Opera 浏览器中会触发 load 事件),所以,所有的iframe都写了个blank.html页面作为src的默认加载页。结果就是这个blan...

//JS
if($("#down-mask").size()==0){
var str=
'<div id="down-mask">'+
'<div id="mask-gif"></div>'+
...

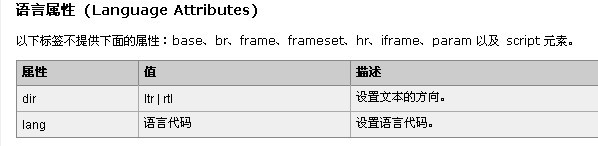
Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持)。

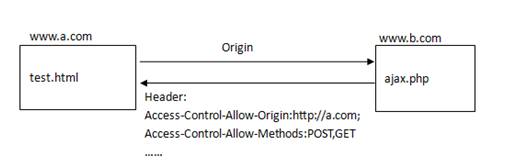
今天在做注册表单时碰到的问题:两个域名下的相同表单都需提交到同台服务器中的数据库存储。
组好数据,AJAX POST提交过去后没有任何数据返回,Firfox的XHR虽然返回200 OK,但POST地址却红色高亮,Chrome直接forbidden了。赶着下班的点弄完,所以用了最简单的跨域方法:JQ的$.getScript方法(原生JS中可以创建Scr...
我在网页中加入了一个iframe,iframe页中有一个锚点设置“#top",当我点击锚点连接时,却把iframe的顶端与浏览器顶端对齐了,而不是将iframe的内容顶端与iframe的顶端对器
问题解决:
上述问题只出现在IE个版本浏览器的iframe中的锚点点击的情况,iframe位置会与浏览器顶部对齐,导致父页面定位错乱。
解决方案很简单,...