【分享】PHP跳转Header(“location:”)的注意事项
header(“Location: “) 作为php的转向语句 ,可以使当前页面跳转到其他页面。在使用中需要注意:
1、用法
例:header(“Location:http://www.yanfei.info/ ”)
2、header前应没有任何输出。
3、如果之前有输出:
(1)会出现类似如下报错:
Warning: Cannot modify header information – heade...
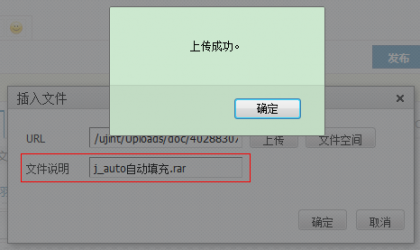
【解决】kindeditor文件上传后自动将原文件名添加至文件说明中
【分享】IE7下 z-index的bug
z-index 有时候设置了很高的值如:z-index:999; 但是最后在 IE7中却达不到我们想要的效果,设置了z-index还是被遮盖了。因为其实是IE7的渲染DOM的问题,当一个父容器被定位(如position:relative)的时候,子元素的z-index属性会被重置。
解决办法: 在父容器中加上z-index值就可以了。z-index属性必须与position配合用,否则不会生效的。
【...