【解决】IE7 hover设置背景时DIV上挤(上移)的解决方案
话说也不知道是什么原因,写了一个很简单的UL>LI>DIV结构的列表,在IE7中给DIV:hover设置背景色时DIV总是上挤,造成列表视觉上跳动。
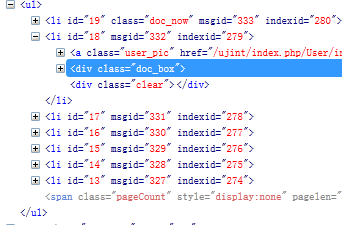
(列表结构)
(hover前) (hover时)
仔细看第一个LI 的变化,高度明显被下一个LI挤小了5px左右,虽然很小,但剩余的LI会因这5px的减小而集体上移,造成很糟糕的视觉跳跃。思来想去,都没找出原因。最后无意的试了一下,竟然神奇的好了。即,在LI的style中添加overflow:hidden;这么一句。具体原因,不可知晓。
另附一篇搜罗的好文章,如下:
FF下div不设置高度背景颜色或外边框不能显示的解决方法
在使用div+css进行网页布局时,如果外部div有背景颜色或者边框,而不设置其高度,在IE浏览器下显示正常。但是使用Firefox/opera浏览时却出现最外层Div的背景颜色和边框不起作用的问题。
大体结构
<div class="outer">
</div>
css文件:(只写出了最主要的部分css代码:定义了最外层div的背景颜色和边框,同时定义了里面的div是浮动的)
.outer{border:#F00 1px solid; background:#FF9 repeat;}
.inner1,.inner2{float:left;}
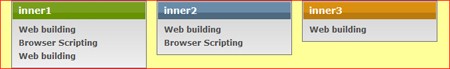
在IE中显示正常,如图1
 (图1)
(图1)
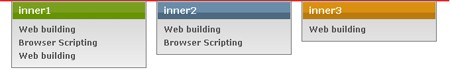
在FF中显示不正常,边框线和背景色都不能正常显示,如图2
 (图2)
(图2)
从网上查阅了一些资料,才对这个问题有了大体的认识。
原因分析:由于在Firefox和opera中:如果里面的DIV是浮动的(float)而母体不会去计算子体float之后的height。而在 IE中支持这种计算,所以IE下正常。
所以出现这种问题有两个前提:1.外部div没有设置高度;2. 内部div是浮动的(带有float属性)。
解决方法:给外部div直接设置高度(不推荐),因为很多时候我们并不知道外部div的高度,我们希望靠里面的div来根据内容自动抻开外边的div,除非你确定的知道外部的div的高度的情况下,所以不建议使用这种方法。
方法一:
在内部每个div后加一个清除浮动(推荐),这样firefox和opera就把里面不当成浮动,会自动计算内部div高度
<div class="outer">
</div>
方法二:
在.outer中加一句overflow:hidden;(这种方法我不是特别理解,但是经过试验,也是可以解决这个问题的 )
)
overflow 属性规定当内容溢出元素框时发生的事情。如果外层设置了高度,并且高度小于内层占的实际高度,则内层一部分内容会被隐藏。
【参考】div+css总结—FF下div不设置高度背景颜色或外边框不能显示的解决方法